My B2B Landing Page Handbook
An in-depth guide on how to write a B2B landing page that converts.
Hi, I’m Ben Watkins 👋 Thanks for joining the first edition of La Vie Ben Rose. Every week, I unravel copywriting questions, examples, and conversion tactics from the most recognized brands. I also look at the online writing trends that revolutionize how you write.
What we’ll cover in this article:
Above-The-Fold Landing Page
Common B2B landing pages
The goal of a landing page
Above-the-fold example
Headline guidelines
Hooks and “prove it” subheaders
Social proof
CTAs
Below-The-Fold Landing Page
Below-the-fold example
Features & benefits
Social proof
CTAs
Final considerations
There are so many things that go into creating a persuasive landing page.
The most important thing to remember is that landing pages have one purpose - to get visitors to take a specific action.
Getting there is the hard part.
Let’s unravel a B2B landing page (and look at awesome examples) to learn how we can improve conversions.
Common B2B landing pages
Here are three common types of landing pages:
Homepage
Demo page (product page)
Lead magnet pages
The good news is that these pages are similar in structure. You can use the same template to create a homepage, like a demo page and a lead magnet page.
You’ll also find that conversions improve for any of these pages if you follow these guidelines:
Have one goal - A single call to action that you want the user to take.
Follow the principles of persuasion - Get people to say yes and improve their desire for your product.
Reduce the amount of friction - Minimize the resistance it takes for the user to reach their desired goal.
We’ll dive more in-depth into these.
The goal of a landing page
The goal of a B2B landing page is to compel action by:
Creating value
Sparking curiosity
Writing clearly
When these work together perfectly, you create a compelling offer. However, when there’s friction (lack of understanding), there’s resistance.
Think of these friction examples:
I want to go to the gym and get in shape (outcome), but I can never remember where I put my running shoes (friction).
I really want to try this new restaurant (outcome), but I can’t find the menu online (friction).
I think this is the perfect SaaS product to make my business run smoother (outcome). Yet, I wish there were more reviews and specifics of what it does (friction).
When you minimize friction and maximize the clarity of your offer, you create a masterful landing page.
Above-the-fold example
The above-the-fold section is the beginning of your landing page.
Three things make the above-the-fold section compelling to the reader:
A clear product purpose
A specific audience
A strong design
Let’s look at this example from the homepage of Sprig:
Now, let’s look at if we changed the copywriting slightly on Sprig and other examples.
Headline guidelines
There are so many ways to write headlines. Here’s what I like to focus on:
Call out who it’s for
Define your product
Address objections
Spark curiosity
Lean on positioning
While there are hundreds of ways to write headlines, the best headlines usually have one of these things in them.
Let’s look at a few examples of how we can deliver on each of these things in a headline.
For starters, Sprig does an excellent job of teasing an outcome. It makes a promise to the reader.
Let’s look at another example, specifically around positioning.
April Dunford, who wrote the playbook behind B2B positioning, explains it perfectly like this:
“Positioning defines how your product is a leader at delivering something that a well-defined set of customers cares a lot about.”
Groove’s landing page positions itself as the first. It’s what makes them stand out. It’s the first thing you read. They are the OG.
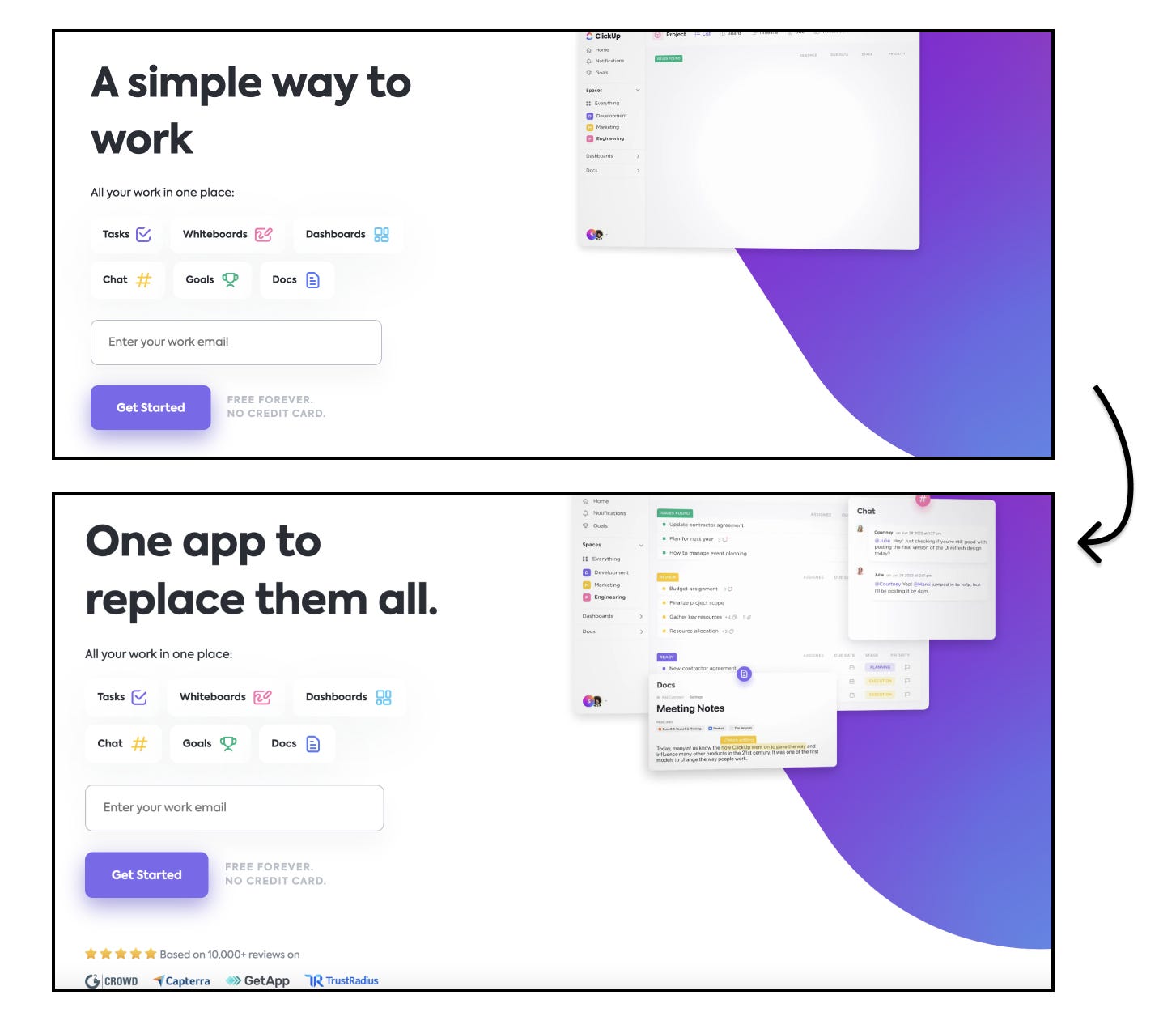
ClickUp’s landing page is also great in that it’s specific. It avoids vague language. They explain a specific benefit and infuse some curiosity.
A simple way to work (vague) vs. One app to replace them all (more specific).
These landing page headlines are clear. They are easy to understand.
Clear headlines are an essential ingredient to writing headlines that keep customers reading.
Hooks and “prove it” subheaders
Hooks add intrigue to your headline.
Hooks make people think, “I didn’t know that.” To make people think that, hook headlines need a “but” in them.
Here’s an example.
You: Track insights across the web (broad promise)
Customer: But that means I have read everything on the web (objection)
You: Track insights across the web without having to read everything (specific promise)
Here’s another example:
If you told someone you’re making career services more accessible, think of how the customer would respond.
You: We’re making career services accessible ( broad promise)
Customer: But I need it to be for anyone, anywhere, and anytime (objection)
You: We’re making career services accessible to anyone, anywhere, anytime (specific promise)
Here’s another example:
You: We’re making it possible to tell you everything about your website (broad promise)
Customer: But analytics already does that for us (objection)
You: We’re making it possible to tell you everything about your website… but your analytics never told you (specific promise)
The subheadline unravels the headline promise. You’re proving that your product delivers value by getting more specific.
Let’s look at a few subheadlines and see how they prove the headline’s promise by getting more specific.
In the example above, it makes a promise to the reader and proves it by explaining how it works.
Promise: Track insights across the web without having to read everything
Prove how: You tell Feedly AI what’s important to you, and it flags the important insights from everywhere, including news sites, blogs, and newsletters.
Promise: Run your entire business in one place
Prove how: The only business management tool that combines CRM, invoicing, bookkeeping, and banking.
Social proof
People follow the actions of what other people are doing. That’s the power of social proof.
Add social proof to the above-the-fold to assure people they are making the right decision. If they know people and brands trust the brand, they are more likely to take action.
CTAs
Your call to action should be easy. The best way to make it easy is to make it value-based.
There are two kinds of call to action to consider:
Value-driven next steps. Don’t say get started - Say start building.
Frictionless call to action (the example at bottom). It addresses objections by saying it’s free forever and adding more social proof.
The above-the-fold part of your landing page is essential. It’s what people see before they decide to take action or continue reading.
If you don’t appeal to them in seconds, they’ll find something better.
Bottom-of-the-fold example
If your readers continue scrolling, they will reach the part of the landing page that is called the bottom-of-the-fold.
This is where you handle objections by showing the value of your product.
Here’s an example of Sprig’s homepage that comes after the hero section.
Features & benefits
Your features and benefits section is an extension of what you’re promising in your headline.
Let’s look at Sprig’s homepage example again:
Sprig’s headline promise: Build a product people love by launching surveys and gathering user insights.
Sprig’s features & benefits: Surveys and AI Analysis (features) that help you gather user insights and understand their behavior (benefits).
When you prove how your features work, it addresses the reader’s objections. You’re building more trust.
Here’s another example. This time, we can see ClickUp’s features and benefits and how they organize it as the reader scrolls the page.
Here’s another example.
Remember, readers want to know how it works before they take action. They want you to prove your headline promise by explaining it and addressing their objections.
Social proof
As the reader reaches the end of the landing page, they want more assurance that your product is the perfect fit for them.
You’re layering on more trust. You’re not just showing credibility; you’re persuading them to take action.
Here are a few examples of how to use social proof:
Broad social proof - Follow what the crowd is doing.
Specific social proof - Tell the reader how you solved a specific problem.
CTAs
The call to action at the bottom of your landing page is your opportunity to address final objections. Show why your product is the perfect choice.
Don’t give people a reason to doubt your product. Remove any concerns.
The examples below offer more social proof. They address objections. And the top example also provides an alternative (a way of building more trust).
Final considerations
There’s so much that goes into an exceptional landing page. Here are some final considerations for your landing page.
Add an FAQ at the bottom of the landing page. If you didn’t have a chance to address every objection, use an FAQ to answer those objections.
Consider the stage of awareness of your customers. If your ideal customers are unaware of your startup, consider being more obvious in who you help and how you help them, especially in the headline.
Make the CTA easy to read. Change the color scheme so it’s more evident. Scrolling back to the examples, you’ll see how they are different in color.
Don’t ask for a ton of things in your landing page form. Ask for a name and keep it simple.
Write for one reader. If you have multiple audiences, consider what they have in common and let that guide your copywriting.
Choose images of real people or a preview of how the product works (like ClickUp or Sprig).
Solve one big problem for readers. Don’t overcomplicate it. You’re not Superman. You’re a B2B startup that solves a specific problem for people.
Tell the reader the exact step you want them to take. Make it clear in your CTA.
Thanks for reading!
Ben Watkins
Every article touches on different parts of landing pages. Thanks to Harry Dry and Julian Shapiro’s take on landing pages. I enjoyed the inspiration and seeing their perspective.